Getting feedback is critical to building a successful product. Metrics and analytics are key pieces of feedback, but at an early stage, written feedback and interviews are even better. To maximize the amount of feedback you get, you need processes, but these are often time-consuming.
PostHog’s site apps help automate the process of getting feedback and booking interviews. In this tutorial, we show how to setup and use both of them.
Getting your app ready for site apps.
To add PostHog’s site apps, you need to have setup either the snippet or the JavaScript library in your app. You also must add opt_in_site_apps: true to the initialization of either of these. For the snippet, this looks like this:
Once done, PostHog automatically loads site apps into your app through the snippet or library. You don’t need any additional code.
Setting up the feedback app
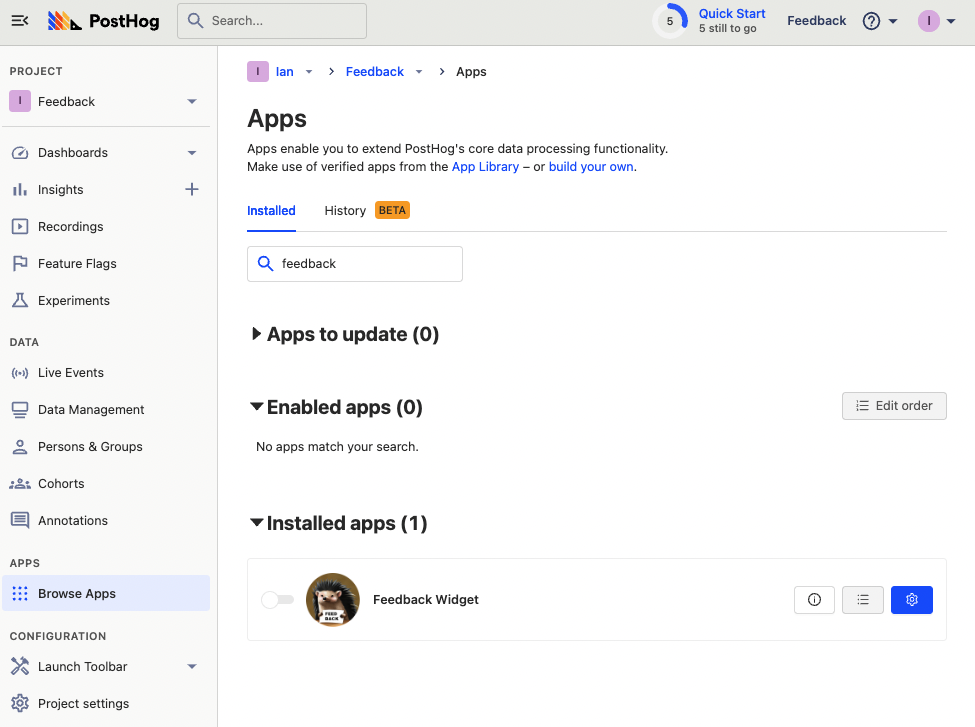
The first app we will set up is the feedback widget. To start, search for "Feedback Widget" in your PostHog instance.

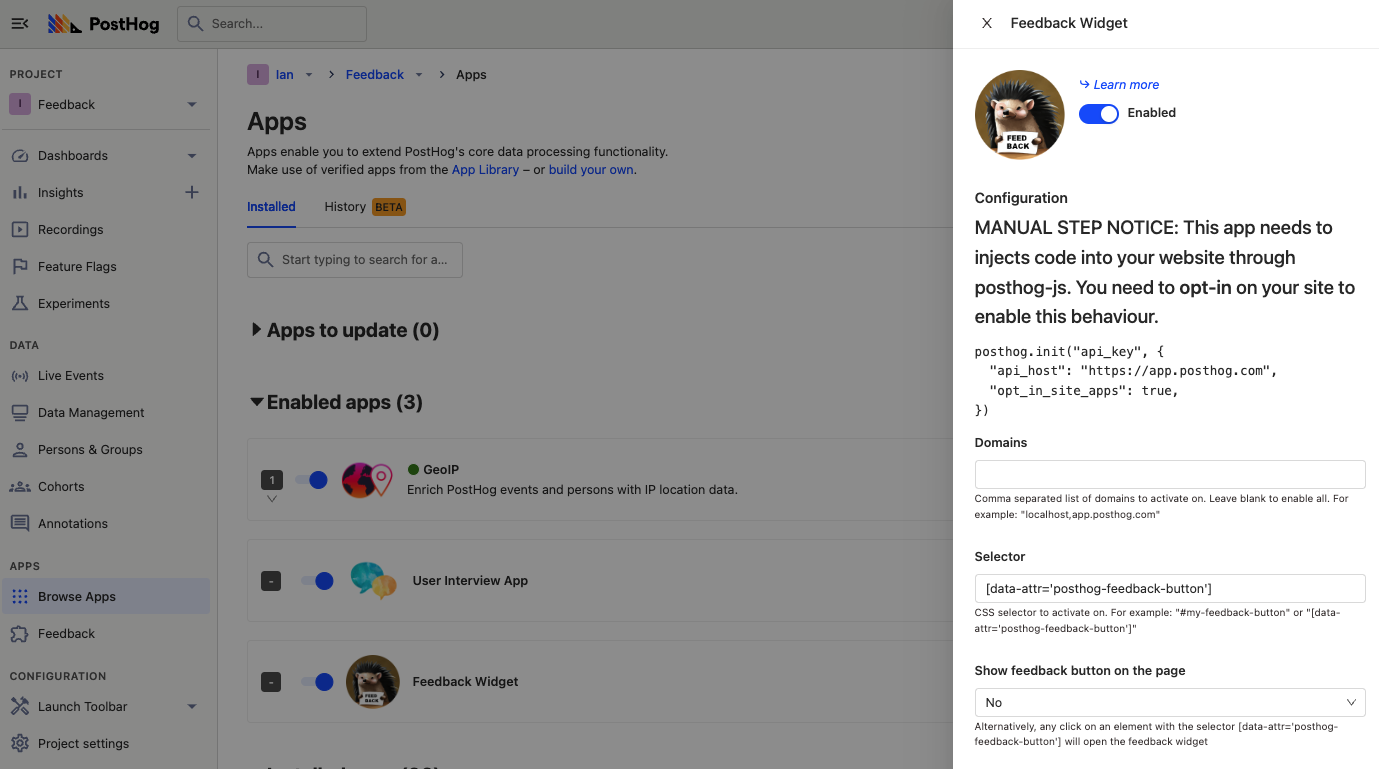
Click the blue gear to configure domains, styling, content, and data flow related to the app. Customize any of the fields or style how you like (we are keeping the defaults). Click save, then turn on the widget with the toggle next to the hedgehog photo.
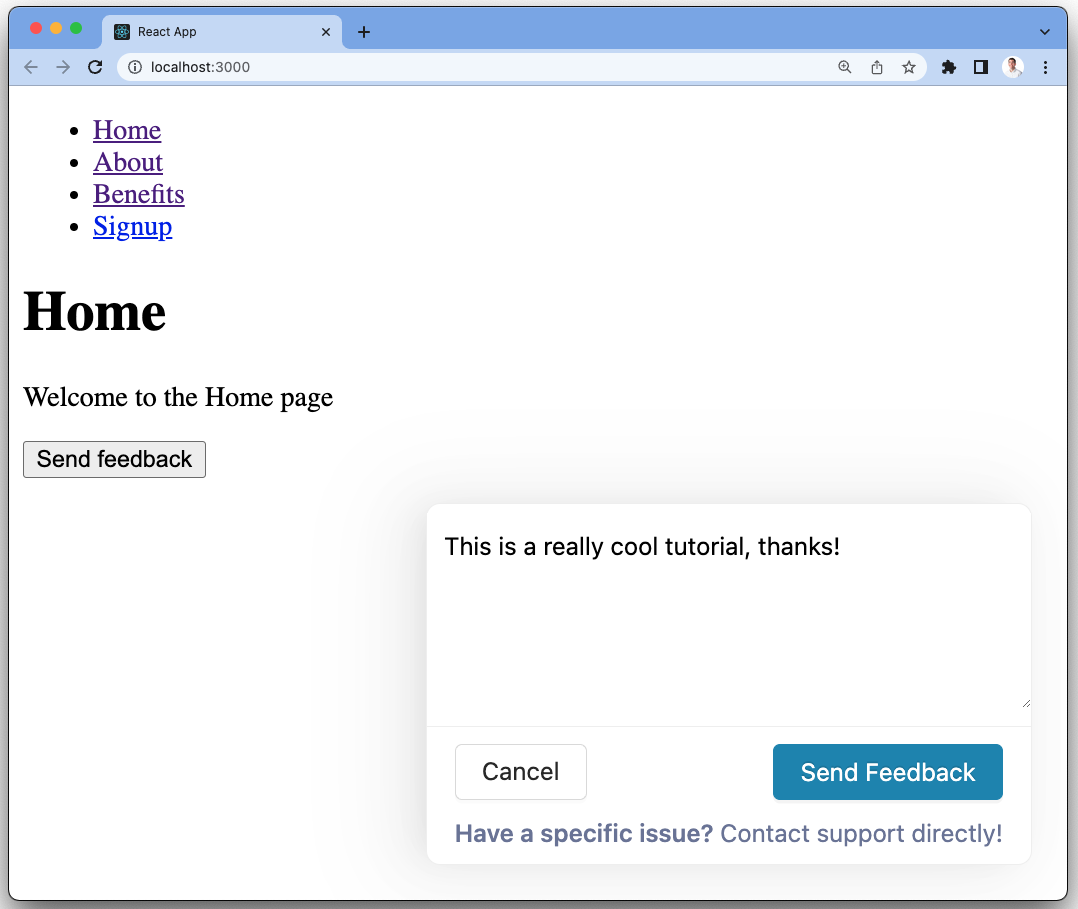
Back in your app, you should see an icon in the bottom right corner that enables user feedback. When you (or users) click the icon, a widget pops up with the option to send feedback.

When a user writes feedback and clicks "Send Feedback," PostHog captures it as an event and these events are shown in the "Feedback" tab below Apps in your instance.
Integrating the feedback widget into your page
If you want to remove the default icon and integrate it seamlessly into your site, you can set up the feedback widget to trigger on any button or component. To set this up, add data-attr to a button or component in your app. For example:
In PostHog, add the name of the data-attr to your button configuration. If you want to remove the default icon, also make sure to set "Show feedback button on the page" to "No."

Once saved, the icon disappears from your app, and clicking the button you set up now triggers the feedback widget.

Setting up the user interview app
User interviews are critical to understanding how your users are using your product and how you can improve it. The process for booking these interviews can be time-intensive. They require a lot of back-and-forth, figuring out schedules, and coordination. Automating this process helps you to get the benefits of user interviews with less logistic work.
To do this, we will use the user interview app. It is more complicated to set up, because it uses a feature flag, but this enables customization and control of who sees the prompt to book a user interview. Here’s the process:
Create a calendar scheduling link with Calendly or your preferred tool. Users go to this link when they get the user interview popup.
- You can also set the redirect back to your app and include
?bookedUserInterviewEvent={FEATURE_FLAG_NAME}in the URL. This enables you to keep track of how many interviews you booked easily.
- You can also set the redirect back to your app and include
Create a feature flag and add your calendar link as the payload as shown below. Set up the filters you want, but these can only be user properties, group properties, or cohorts. As a start, we recommend filtering to show only for yourself (your email or ID).
Example feature flag payload:
JSON{"bookingLink": "https://calendly.com/posthog/30min"}If you want historical events, create an insight, use it to create a static cohort, then use that static cohort as a filter.
You can configure your app to set user properties when users do a specific action, then tie release conditions to those properties.
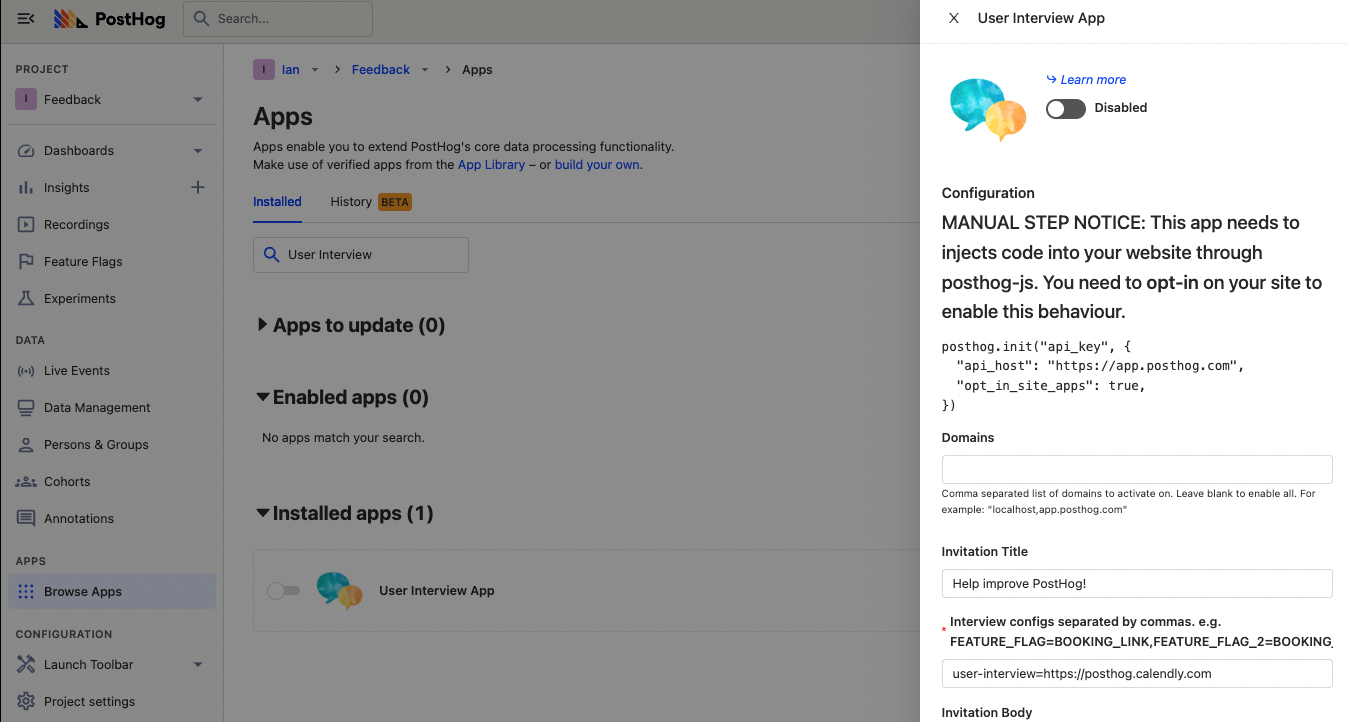
Search for the "User Interview App" in your PostHog instance. Click the blue gear to configure the domains, content, events, and properties. Make sure to include the feature flag key and scheduling link in the "Interview configs" section. Press save when you’re done and toggle the app to enable it.

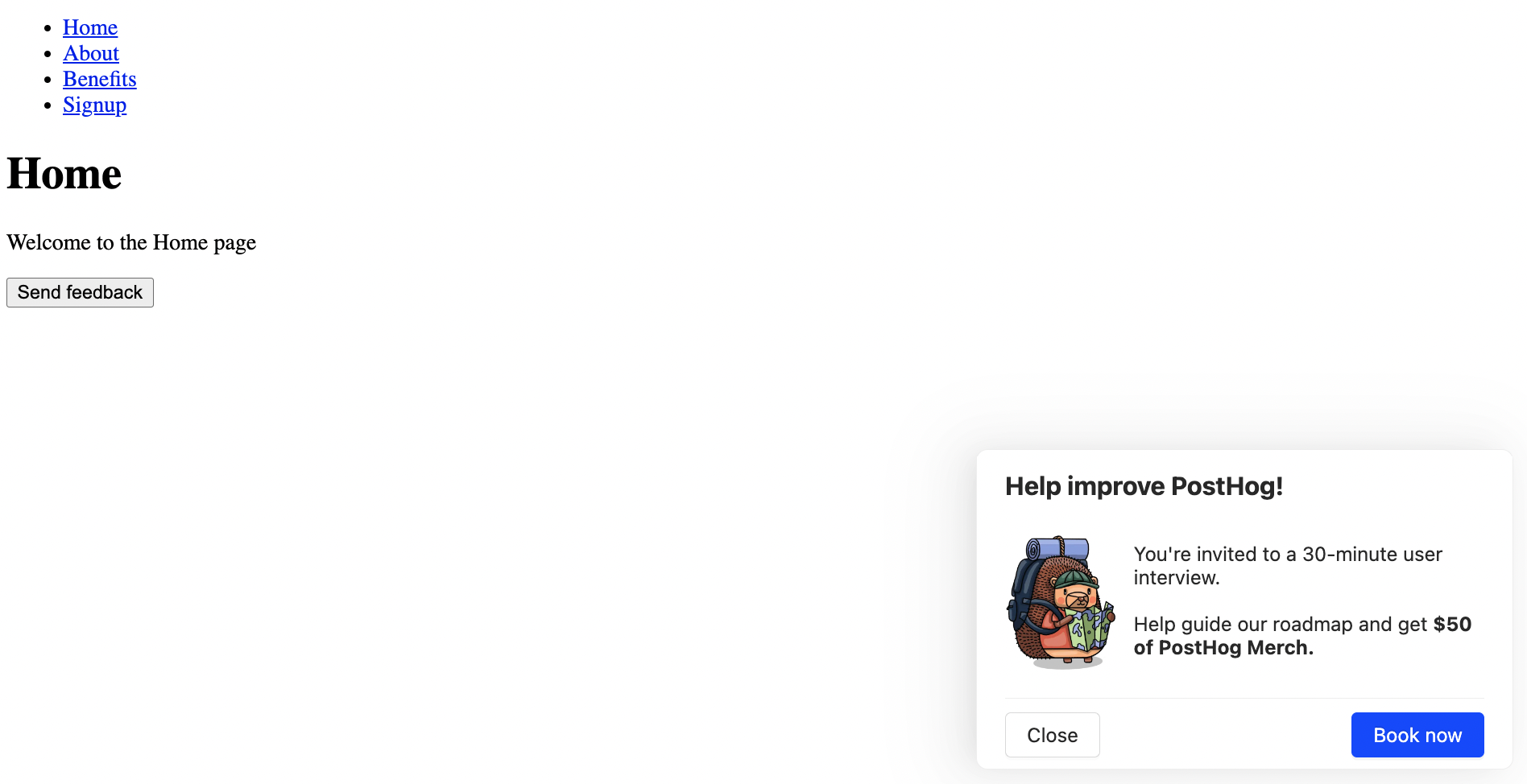
Once you set all this up, when you go back to your app (identified as your account), you should see a prompt to book an interview.

Once you confirm it works, go back to the feature flag for the user interview and adjust the release conditions to match who you want to speak with. Make sure to set the filter Seen User Interview Invitation - {FEATURE_FLAG_NAME} to is not set. This ensures the prompt isn’t shown to people who already saw the user interview popup.
Once you adjust your release conditions, you should start to get some interviews booked. If this isn’t happening, try to expand the release conditions or provide an incentive for users to book interviews.