The most important thing that PostHog does is to capture events from your website or application. An event is any action a user takes on your website or in your application - if they click a button or visits a page, that's an event.
Live events

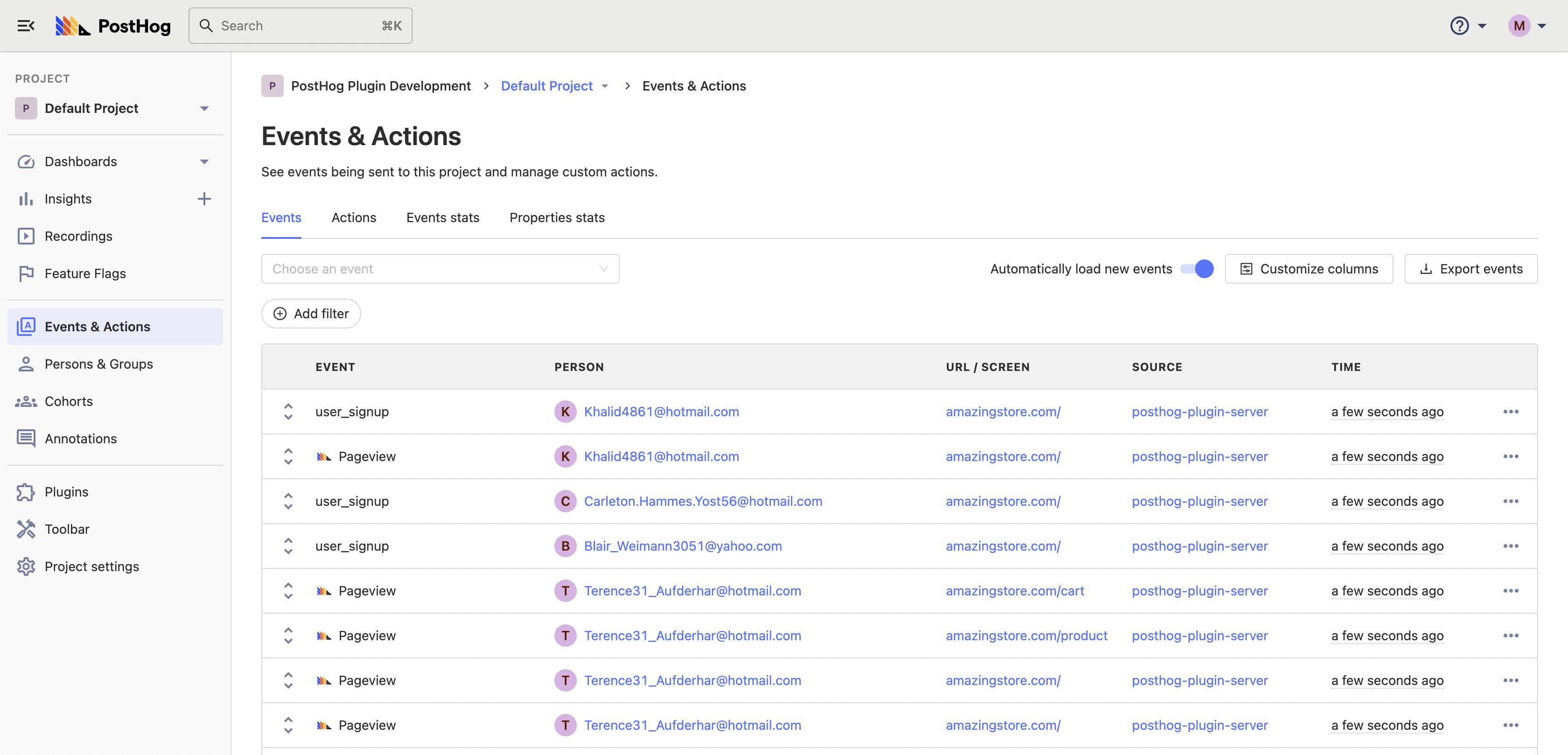
To see your live events table, click 'Events' on the left sidebar. Here you will see a live feed of Events as they are happening.
Event properties
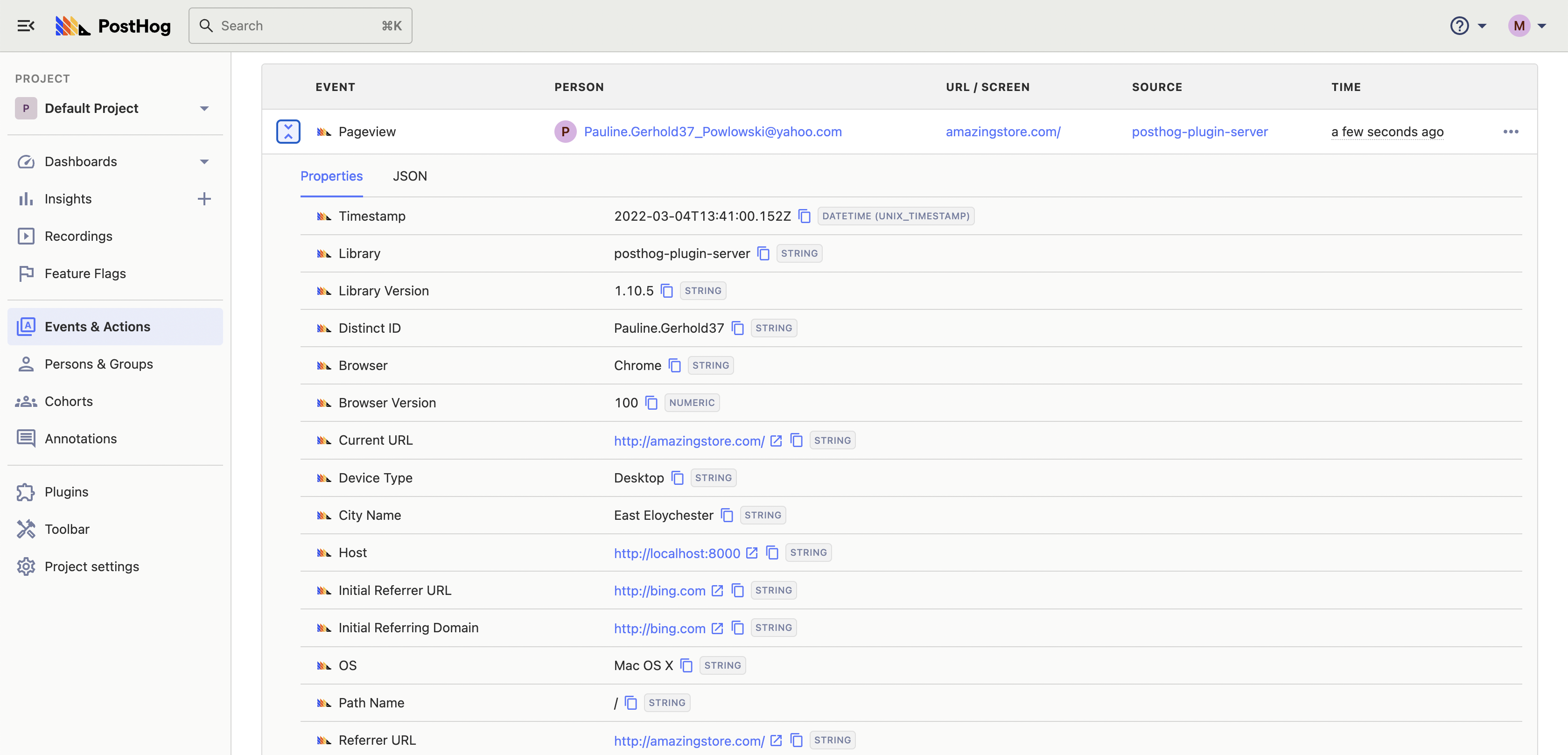
You can view the properties of each event by clicking on the items in the ‘Event’ column:

You can also click each user to view a their entire event history.
Event filtering
You can filter events by properties and cohorts to focus on specific events that are occurring in your project.
While ingesting events in the plugin server PostHog detects some type information for properties to allow more intelligent filtering.
PostHog detects:
- Boolean
- Dates and Timestamps
- Numbers
- Strings
- Everything else
If you feel something has been detected incorrectly, you can manually change the type by going to Data management -> Properties -> Choose event -> Edit, and then changing the property type manually.
Boolean (true or false)
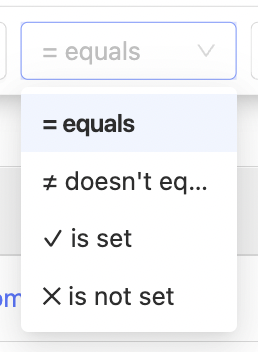
PotHog detects boolean values and allows filtering by only:
- equals
- doesn't equal
- is set
- is not set

Dates and Timestamps
PostHog detects several formats of string as dates and times
- YYYY-MM-DD,
- Date and date and time strings from the ISO8601 standard,
- YYYY-MM-DD HH:mm:SS,
- DD-MM-YYYY HH:mm:SS,
- DD/MM/YYYY HH:mm:SS,
- YYYY/MM/DD HH:mm:SS
- the RFC 822 standard
In detection day and month are interchangeable so MM-DD-YYYY would be detected as a date.
Ten and Thirteen digit numbers are detected as timestamps if the property name includes "time" or "timestamp"
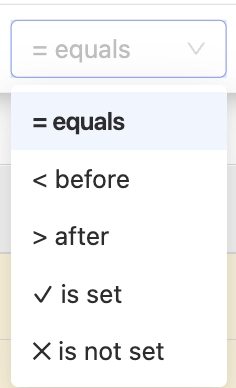
Filtering against that property will then show a date picker and allows filtering only:
- equals
- before
- after
- is set
- is not set

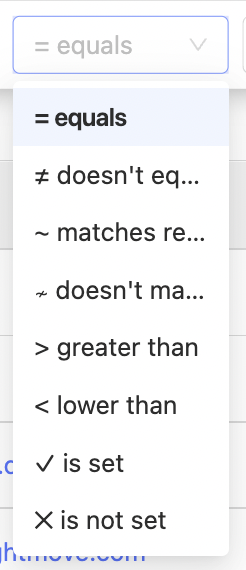
Numeric
PostHog detects numeric properties and allow filtering by only:
- equals
- doesn't equal
- matches regex
- doesn't match regex
- greater than
- lower than
- is set
- is not set

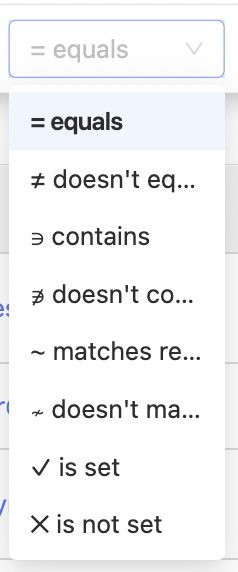
Strings (text)
PostHog detects text content. If it is not true/false, numeric, or a date time. You can filter by:
- equals
- doesn't equal
- contains
- doesn't contain
- matches regex
- doesn't match regex
- is set
- is not set

Everything else
If PostHog does not detect a type for an event property. You can choose any of the possible filters.
Autocapture event tracking
PostHog can capture all front-end events automatically using a small JavaScript snippet. This means you do not need to add tracking to individual buttons, or parts of your product to get started at analyzing user behavior.
Capturing additional properties onto autocapture events
If you add a data attribute onto an element in the format data-ph-capture-attribute-some-key={someValue}, then any autocapture event from that element or one of its children will have the property some-key: 'someValue' added to it. This can be useful when you want to add information about autocaptured events without needing to instrument a custom event.
For example, with a notification bell:

You can template the HTML for it to include the unread count.
And the autocapture event for clicks on the bell will include the unread count.
Limitations of autocapture
While autocapture allows you to track the majority of general events on your website right out of the gate, it is important to note that, for security reasons, PostHog is very conservative regarding input tags. In order to prevent passwords or other sensitive data from being collected, very little data is collected from inputs with autocapture.
Specifically, PostHog autocapture will grab only the name, id, and class attributes from input tags.
If you need to collect more data from inputs, you should use custom events and Actions.
Push-based event tracking
Most users of PostHog will want to combine their back-end data, such as user information, with the front end actions of those users in their UI. There are three ways of passing data to PostHog:
Further reading
Want to know more about what's possible with Events in PostHog? Try these tutorials:
- How to trigger Discord notifications when an action is detected in PostHog
- How to automatically organize PostHog actions in Notion
- The complete guide to event tracking
Want more? Check our full list of PostHog tutorials.