Feature Flags enable you to safely deploy and roll back new features. This means you can ship the code for new features and roll it out to your users in a managed way. If something goes wrong, you can roll back without having to re-deploy your application.
Feature Flags also help you control access to certain parts of your product, such as only showing paid features to users with an active subscription.
Creating feature flags
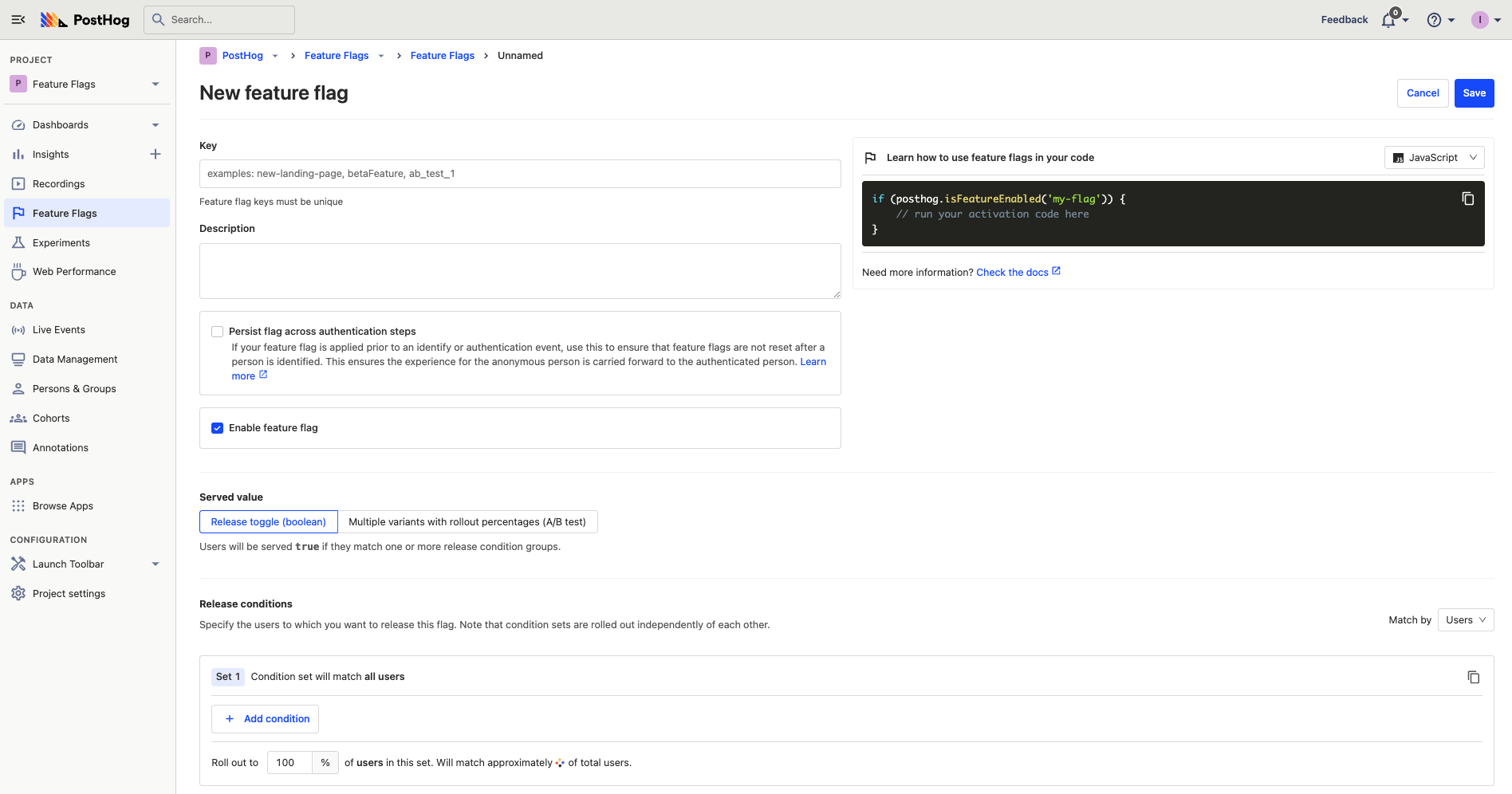
In the PostHog app sidebar, go to 'Feature Flags' and click 'New feature flag'.
Think of a descriptive name and select how you want to roll out your feature.

Implementing the feature flag
When you create a feature flag, we'll show you an example snippet. It will look something like this:
What you do inside that if statement is up to you. You might change the CSS of a button, hide an entire section, or move elements around on the page.
Ensuring flags are loaded before usage
Every time a user loads a page we send a request in the background to an endpoint to get the feature flags that apply to that user. In the client, we store those flags as a cookie.
This means that for most page views the feature flags will be available immediately, except for the first time a user visits.
To combat that, there's a JavaScript callback you can use to wait for the flags to come in:
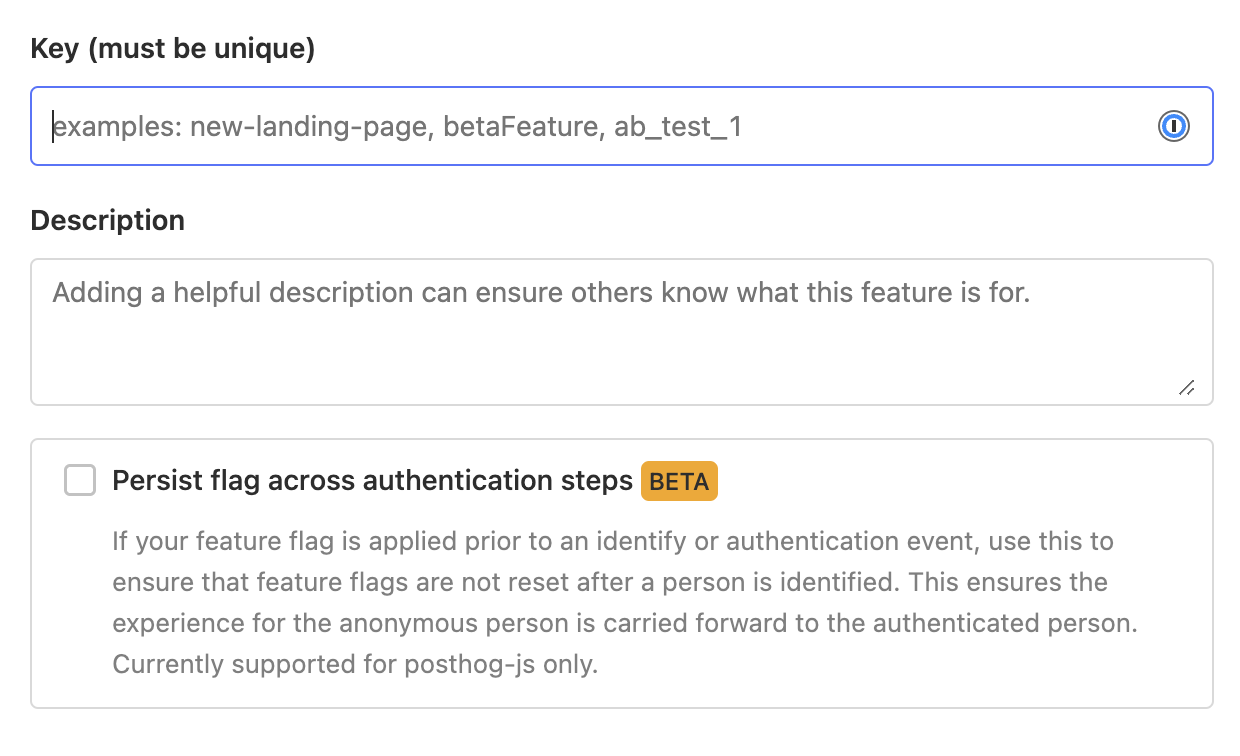
Persisting feature flags across authentication steps
You have an option to persist flags across authentication steps.
Consider this case: An anonymous person comes to your website and you use a flag to show them a green call to action.
Without persisting feature flags, the flag value can change on login because their identity can change (from anonymous to identified). Once they login, the flag might evaluate differently and show a red call to action instead.
This usually is not a problem since experiments run either completely for anonymous users, or completely for logged in users.
However, with some businesses, like e-commerce, it's very common to browse things anonymously and login right before checking out. In cases like these you can preserve the feature flag values by checking this checkbox.

Note that there are some performance trade-offs here. Specifically,
- Enabling this slows down the feature flag response.
- It disables local evaluation of the feature flag.
- It disables bootstrapping this feature flag.
Further reading
Want to know more about what's possible with Feature Flags in PostHog? Try these tutorials:
- How to do a canary release with feature flags
- Running experiments on new users
- How to run Experiments without feature flags
- Tips for feature flag best practices with examples
Using a library other than JavaScript for your feature flag implementation? Check out these other libraries for more details.
Want more? Check our full list of PostHog tutorials.